The WordPress template hierarchy explained


If you’re interested in theme development, you need to know a thing or two about templates.
When someone lands on your WordPress website page, the template hierarchy tells WordPress which template files within a theme to use at any given time because they determine how everything should look.
Once you know what the WordPress template hierarchy is and how it works, you’ll take theme customization to the next level. You’ll have more say in how your theme looks beyond adding content and tweaking the colors.
This guide has everything you need to get started. We’ll introduce you to WordPress templates, walk you through the template hierarchy and explain how themes use template files to display your website’s pages.
Why do you need to know about template hierarchies?
The template hierarchy exists to make it easier for someone to customize the look of a WordPress site, regardless of how much experience you’ve got in theme development.
The WordPress Content Management System (CMS) calls up the required template each time a user lands on a page. As far as WordPress is concerned, there are seven types of pages that you use to build a theme:
- Front page
- Single post
- Single page
- Category pages
- Tag pages
- Custom post
- Search pages
Each page has a distinctive look. For example, a front-page looks remarkably different from a single page, as does a single page from a custom post. Each page has distinguishable characteristics defined by its respective template.
Customizing themes without a good understanding of the template hierarchy is not impossible, but it’s hard work. Assuming that you’re interested in expanding your skills as a web developer, it’s worth taking the time to understand how things work in the backend. For WordPress, this applies if you’re trying to
- customize an existing WordPress theme
- update children’s theme files,
- create a theme from scratch
Since themes are a collection of template files, you’ll need to know which template file needs to be updated to perform any of these actions.

What is the WordPress template hierarchy?
How does it know which template is called upon to render a requested page? This is where template hierarchy comes into play.
The template hierarchy is a system WordPress uses to quickly determine which template file is required to display a selected web page on your website. This call-up feature is built into WordPress and happens behind the scenes, in milliseconds, when someone lands on pages within your theme.
The files served up are based on the type of page to be displayed — for example, whether the web page needs to display as a Page, a Post, a Category page, or a Search page all have different looks and content requirements.
A web page will also pull up several different template files when it loads – these all tell WordPress how to render the final page. For example, if a web page needs to have a sidebar, then the sidebar.php template file will instruct it on doing that.
Other standard template files needed to make a web page work include index.php, header.php, footer.php, functions.php, single.php, and comments.php. ‘Template partials’ are particularly important because they can operate within multiple templates. These include header.php, footer.php, and sidebar.php.
To display your content exactly as planned, WordPress needs to know which template or set of templates to build the page.
An Introduction to template files
With all this talk about the template hierarchy, it’s time to get acquainted with template files.
WordPress uses a handful of programming languages, the main one being .php. It’s the template.php files that determine how WordPress pages appear to your end-user. There are lots of different .php template files, and each generates a different result.
Let’s focus on this page. When your browser told WordPress to load this EasyWP blog post, the CMS had first to locate some template files — one of which is called header.php.
This file contains details on making the header at the top of this page and which elements to include (for this example, we have buttons for Pricing, Blog, and Login buttons).

As you can imagine, the EasyWP blog (built with WordPress) includes more than a header. That’s just one part of what makes up the page.
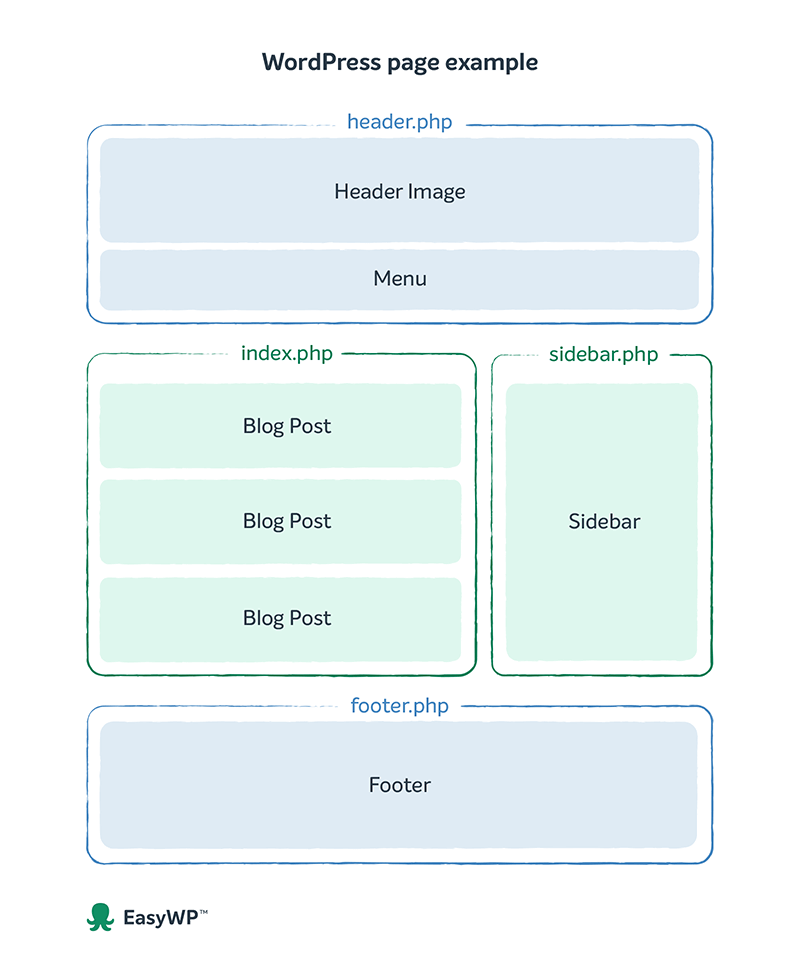
A typical WordPress page requires several template files that determine how each aspect of your pages appears, as you can see in the image below — this is a small selection of the template files available in WordPress.

Some files can be used across several pages — as you can imagine, a header may appear on a single page, a 404 page, or a homepage. These are called template partials, and many files work this way, including the sidebar.php and footer.php.
How the template hierarchy works
When it comes to choosing which templates to display on each page, the first thing WordPress will do is check out what theme you’re using.
WordPress follows an order called a query string that decides which template or set of templates build any of the classic seven pages mentioned above. That’s the WordPress ‘template hierarchy’ in action.
To put it simply, WordPress searches through a strictly ordered template hierarchy until it finds the right template file/s to build a page. If a specific template isn’t available for any reason, WordPress will look for the best alternative to render.
This fetching process followers a particular order; it’s hierarchical. Rendering starts with the most specific template, such as a single page, and always ends on index.php, the standard template (we’ll take a look at some examples later).
This approach to generating pages can seem daunting at first. Once you’re familiar with the process, you’ll see that it’s incredibly efficient. If you had a unique template for every page on your website, customization would be a nightmare. WordPress follows a modular approach to templates, which lets you make changes to one file and use that across your entire website. It’s a very convenient workaround.
You can create a working theme using only index.php. However, a modern theme includes many templates to provide a unique and interesting user experience. Certain template files always take precedence over others, which is why they’re organized into a hierarchy.
In broad terms, WordPress websites are a combination of the seven categories of pages mentioned before, each operating within a strictly-defined hierarchy.
Walkthrough the WordPress template hierarchy
For this section, we will take a look at how the WordPress template hierarchy might work in a real-world situation. We’ll use a hypothetical website as an example.
Let’s break down the EasyWP site. We’ve got a homepage, some single pages (the pricing page), and a few blog posts. In this case, your custom theme would depend on these template files:
- index.php
- home.php
- page.php
- Archive.php
This small collection of templates is enough to power this entire website. If you arrived at our homepage, WordPress would send the template, home.php. As for the remaining pages you can visit, let’s take a look at which template files they use:
- This blog post, or any random blog post for that matter, requires the single.php template file to display correctly. There aren’t any other files suitable, or better still, there are no alternative options from its hierarchy.
- A single page such as our Pricing page would use page.php. If that isn’t available, WordPress will default to index.php.
This example should give you an understanding of how the hierarchy works to deliver EasyWP. The files used for your site are determined by how your theme is set up.
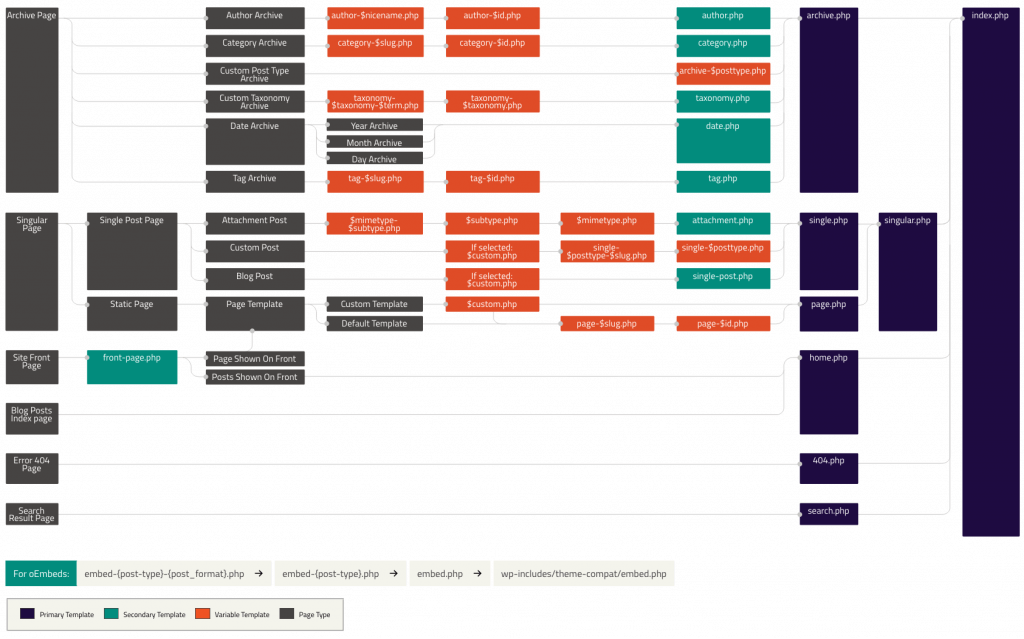
Visual overview of the template hierarchy
This diagram shows the template files called to generate a WordPress page within the WordPress template hierarchy. Click here for an interactive version of this diagram over at WPhierarchy.

Breakdown of the page types cheat sheet
With the diagram from WPHierarchy, you can see how WordPress uses the template hierarchy to generate a web page from the template available. The following sections describe the order template files called for some of the most common query types. With this clarification, you will know which WordPress template files to edit for different pages in a typical WordPress site.
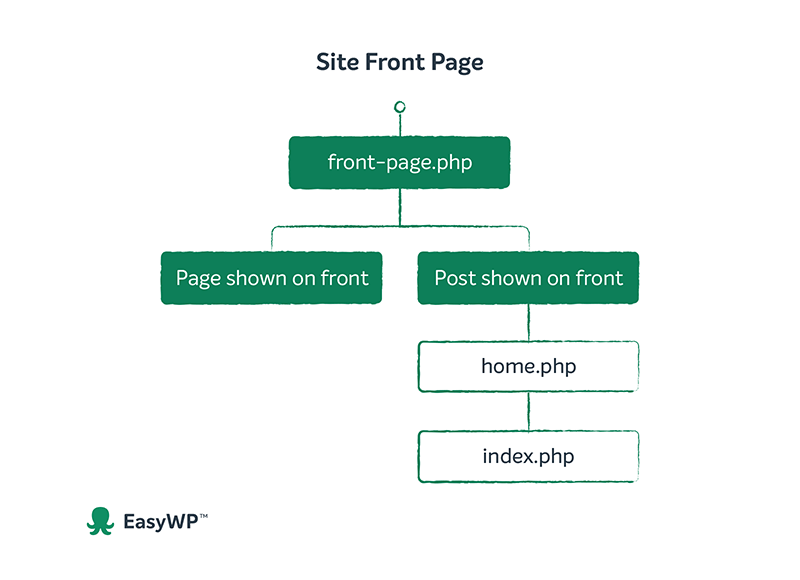
Front Page

To return a homepage, WordPress first looks for the front-page.php file. If that’s not available, it will fall back to home.php. If both files aren’t available, WordPress will drop back to the index.php file, which is always there (otherwise, your theme wouldn’t work).
For each page type, the template hierarchy has a different workflow. This is how it plays out for a front-page:
1. front-page.php
2. home.php
3. Index.php
Template files used for a single post
WordPress articles (such as this one) fall under the single post’s category. We mentioned that several template files are involved in rendering a post, but those were internal elements such as the header and footer. Before WordPress can get to these, it needs to know which template file to use for the page as a whole.
To create a single post, WordPress uses the following path:
1. single-{post-type}-{slug}.php
2. single-{post-type}.php
3. single.php
4. singular.php
5. index.php
As you can see, WordPress first looks for a template with the specific post type and slug. If that is not available, it will look for a single post with just the post type. If neither is available, it looks for single.php, and as a last possible option, it will fall back to index.php.
This design allows custom templates for posts or products. If you would prefer to keep things simple, you can use a single template for all your posts; for that, we use single.php.
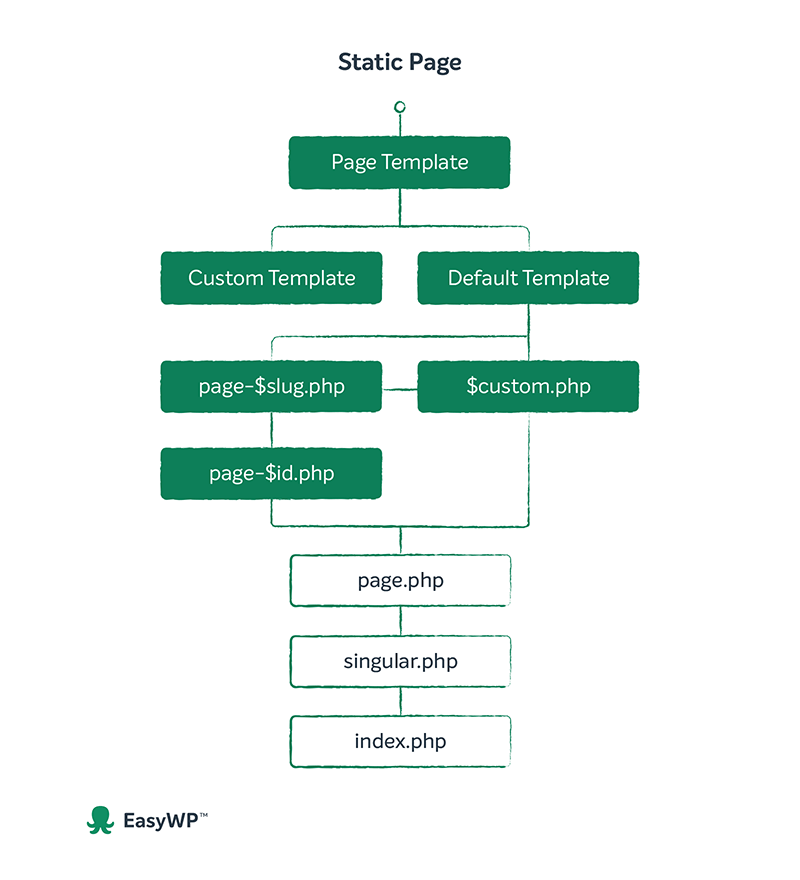
Template files used for a single page

A single page in WordPress has its own category, allowing you to create static pages on your website instead of posts. For example, if we think about the EasyWP website as a whole, we have our front page. When clicked on, it loads the frontpage.php template. To load the pricing page and login area, a single page is called up.
A single page follows this hierarchy:
- Custom template file
- page–{slug}.php
- page-{id}.php
- page.php
- singular.php
- index.php
Notice that the first path isn’t a template filename? The single page is unique to other post-types since WordPress can recognize numerous content types as single pages.
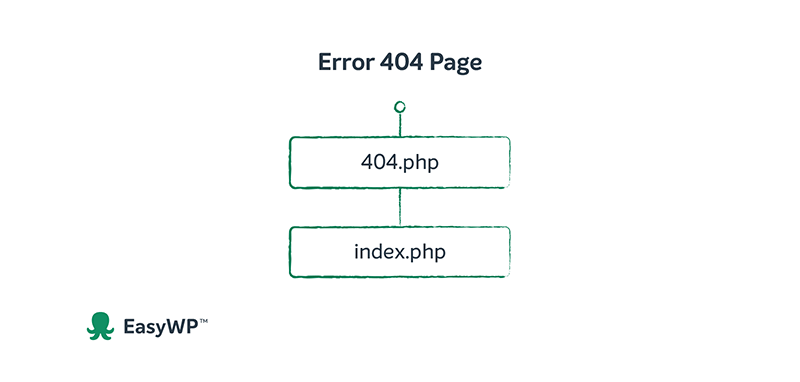
404 Error Pages

It’s straightforward to set up your own custom error page (such things aren’t available with WordPress out of the box). Once set up, WordPress calls up 404 templates in the following order:
- 404.php – The default template to display the 404 error page in WordPress.
- Index.php
You can find more examples over at the official WordPress developers blog.
Working with WordPress’s template hierarchy
As we’ve displayed, the template hierarchy is a huge part of WordPress theme and how you engage with WordPress theme development. Now that you understand its basic workings, you’ve got the smarts to dive in to select the templates that apply in any given case.
To begin working with the template hierarchy, you can develop your own theme or create a “child” theme from the “parent” theme’s files.
This is the start of theme development.
There will be times when you’re starting out, that you struggle to determine which template is operating on a particular webpage. To help with that, I’d recommend installing the Which Template plugin before you get started. Once installed, it displays the name of the template currently looking at, into your admin bar.
Summary
If you’re interested in making quick adjustments and customizations to WordPress websites, understanding, the template hierarchy is essential. While it appears complex at first, hopefully, you’ve found it more digestible.
We’ve talked through which template files work on which page and how they take precedence over one another, which is a solid foundation. Understanding these key points, you now know which files to change when you want to customize a WordPress theme.Good luck honing your theme development skills. Make sure you keep this article handy as a cheat-sheet to the template hierarchies you encounter along the way.
