Your bite-sized guide to WordPress child themes


Struggling with the confines of your current WordPress theme? Curious about infusing your unique style into your website, yet wary of upsetting its foundational setup? WordPress child themes unlock endless customization possibilities while safeguarding your site’s foundation.
This guide explains how child themes empower you to tailor your website to your unique vision, without the fear of losing your personal flair with every theme update. Step into a world where your WordPress site becomes more than just a web presence — it transforms into a vibrant canvas, echoing your unique style and vision.
What is a child theme?
A WordPress child theme is a secondary theme that inherits the functionality and styling of its parent theme, known as the main theme. It allows you to make modifications to your website’s design and functionality without altering the core files of the parent theme. This means you can customize your site’s appearance and behavior, add new features, or make other changes while preserving the integrity of the parent theme. Child themes are essential for maintaining these customizations through theme updates, ensuring your website stays secure and up to date.

Think of a child theme in WordPress like customizing your bike without changing the bike itself. Imagine you have a basic bike (that’s your main WordPress theme), and you want to add cool stickers or a new bell to make it unique. A child theme is like those stickers and bell. It lets you add your style and changes to your website without messing up the basic bike.
So, if you ever want to change the stickers or add something new, your bike still works just fine. This is great because it means you can make your website look really cool and special, without worrying about breaking it when you want to update or change it.
Get to know your HTML and CSS
Before crafting a child theme, you’ll need a basic understanding of HTML and CSS.
W3Schools is highly regarded for its user-friendly, interactive tutorials, up-to-date content, structured learning paths, and free access, making it an excellent resource for learning CSS and HTML.

Some PHP knowledge helps, and W3Schools is great for learning the basics of PHP too. Understanding some PHP is especially useful for copying and pasting code snippets. We recommend practicing in a local development environment first. Choose a parent theme close to your desired outcome, reducing the need for extensive changes.
The manual way
Creating a child theme can be done manually or through plugins. Here’s a closer look at the manual process:
- Create a child theme directory. Navigate to wp-content/themes in your WordPress installation and create a new folder, like twentytwentyone-child.
- Develop a stylesheet (style.css). Create a style.css file in this folder with essential theme details.
- Create a functions file (functions.php). This file should enqueue the parent theme’s stylesheets.
- Activate the child theme. In your WordPress dashboard, go to Appearance > Themes to activate your new child theme.
- Customize as needed. Begin adding your custom CSS and PHP modifications.
/*
Theme Name: Twenty Fifteen Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentyfifteenchild
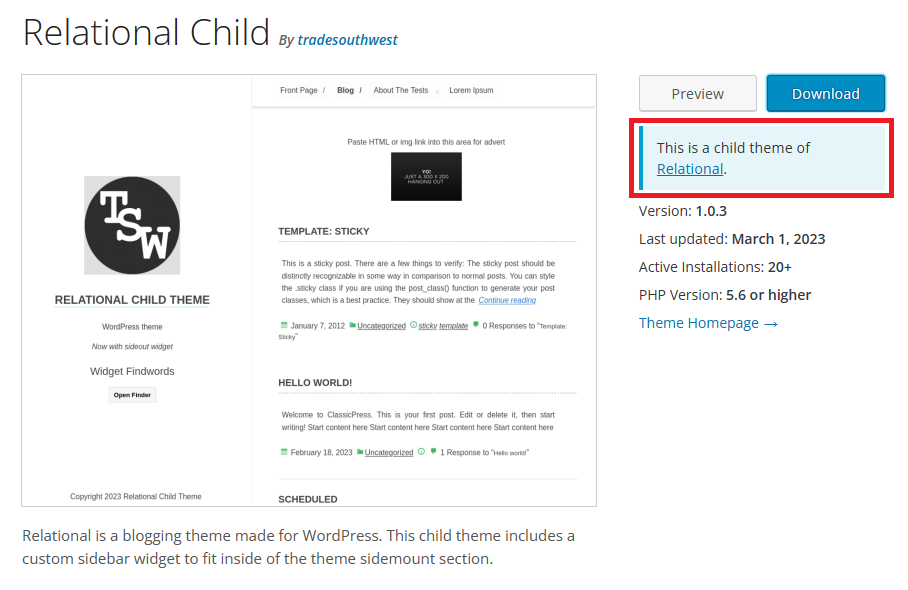
*/Your stylesheet should include the following mandatory header comment placed right at the top of the file. This comment provides essential information to WordPress, such as specifying that it’s a child theme and identifying its parent theme. Above is an example of this stylesheet comment created by WordPress.org.
The plugin way
The Child Theme Configurator plugin stands out for its user-friendly interface, which is a boon for users with limited coding knowledge. This approach is not only more accessible but also much more time-efficient compared to manual coding. It minimizes the chances of coding errors, a common concern for beginners. The plugin goes beyond basic functionalities by offering advanced customization options, allowing for a broader scope of modifications without deep coding expertise.
One of the standout features of Child Theme Configurator is its ability to provide live previews of changes. This feature is invaluable for making real-time decisions and adjustments, adding to its user-friendly nature. Moreover, it ensures that your customizations are safely preserved when the parent theme is updated. This aspect significantly reduces the ongoing maintenance efforts and potential for update-related issues.
Incorporating the Child Theme Configurator into the WordPress workflow simplifies the process of creating and managing child themes. It’s an effective tool that appeals to a wide range of WordPress users, from novices to experienced developers looking for a more streamlined process.
Discover the full process on how to create a WordPress child theme by using either the code method or Child Theme Configurator plugin.

How to troubleshoot common issues with child themes
When working with WordPress child themes, you may encounter various issues.
Here’s how to address some of the most common ones:
- Style overwrite failures. If your child theme’s styles aren’t correctly overriding the parent theme’s styles, ensure the stylesheet is properly enqueued and the CSS selectors are correctly targeted.
- Function conflicts. Conflicts between the parent and child theme functions can arise. To resolve this, ensure that your child theme’s functions are correctly prioritized and hooks are used appropriately.
- Plugin compatibility issues. Sometimes, plugins may not work seamlessly with your child theme. In such cases, checking for plugin updates or contacting the plugin developer for compatibility advice can be helpful.
- Template file overrides not working. If changes to template files in your child theme aren’t taking effect, double-check the file hierarchy and naming conventions to ensure they align with WordPress standards.
- Responsive design issues. Child themes can sometimes inherit or conflict with the parent theme’s responsive styles. Testing your site on various devices and adjusting the CSS media queries in your child theme can help resolve these issues.
- Performance concerns. Child themes can impact site performance. To mitigate this, optimize images, minimize CSS and JavaScript, and use caching solutions.
By methodically addressing these issues, you can ensure that your child theme enhances your site’s functionality and design without introducing new problems.
Harnessing child themes for creative freedom
In the realm of website design, child themes are a gateway to creative liberation. They empower you to push the boundaries of your WordPress site’s appearance and functionality without being constrained by the limitations of a parent theme.
With a child theme, you can experiment boldly with layouts, color schemes, and typography, safe in the knowledge that your underlying theme structure remains intact and reliable. This freedom enables you to craft a site that not only stands out but also resonates deeply with your brand’s personality and ethos, offering a unique user experience that distinguishes you in the digital landscape.
The Child Theme Configurator is just one of tens of thousands of WordPress plugins that can help boost your website. Next, check out our 11 essential WordPress plugins you need to know about.
