Which is better: WordPress Block editor or Elementor?


Today, WordPress users have a variety of options when it comes to editing their site’s content. The original, Classic editor is still available via a plugin, and some users choose to continue using it, although its stronghold is weakening. Most now use the new visual Block editor or third-party plugins like Elementor and Brizy to edit their site’s content more efficiently.
But users often wonder which option is better: the new visual WordPress Block editor, or page builders like Elementor? Which one should you choose for your website? In this article, we’ll compare these tools and explain why one may better suit your needs than the other. Let’s get started.
What is the WordPress Block editor?
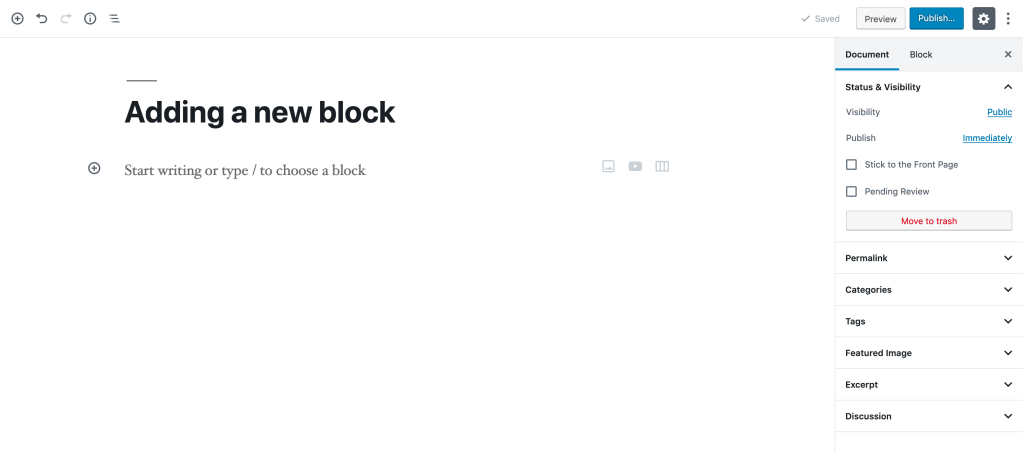
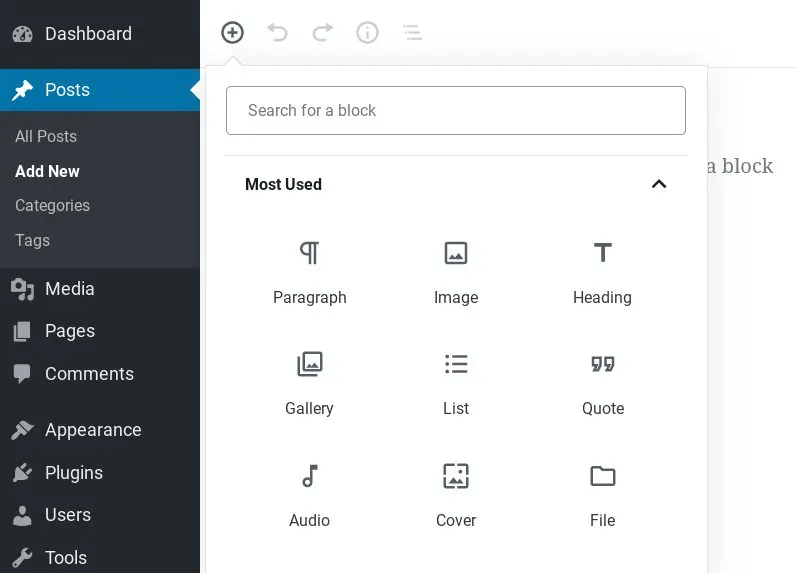
Released on December 6, 2018, the Block editor was part of a significant overhaul of the native editor within WordPress. Designed to make the content creation process more efficient, the Block editor allows users to build page layouts using pre-designed content building Blocks.

In other words, the content area can be broken down into individual Blocks (e.g., text Blocks, image Blocks, etc.) that users can rearrange and edit on the fly. Users can add and format text, images, videos, and other media using this new content editing interface without relying as much on custom coding.
What is Elementor?
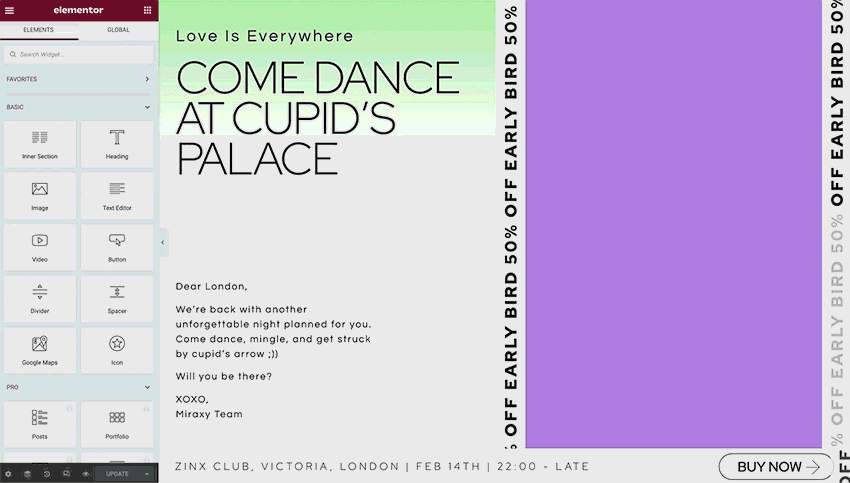
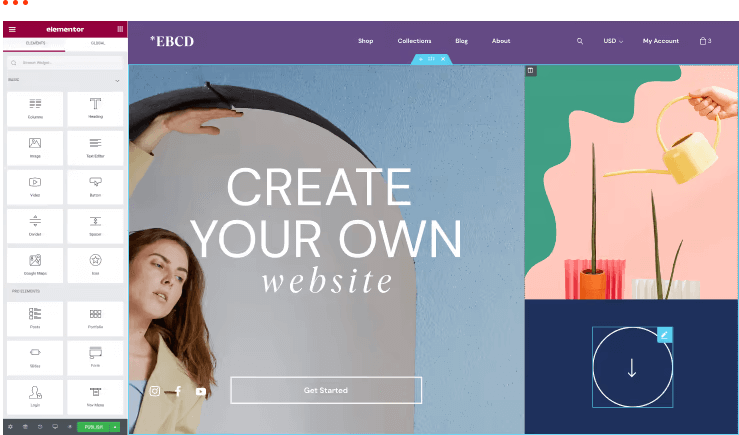
Elementor is a drag and drop page builder developed by an Israeli software company. It allows you to quickly and easily build customized pages for your WordPress website. Unlike the Classic WordPress content editor, Elementor makes the page design process more visual. You simply click the “Edit with Elementor” button to start the page builder.

Elementor allows you to create various types of content (e.g., text, images, videos, etc.) and arrange them on the page in multiple ways. To a certain degree, Elementor was the original Block-style editor for WordPress and offers both free and premium design options.
Why was the new WordPress Block editor controversial?
The release of the WordPress Block editor, also known as the Gutenberg editor, sparked some well-reported controversy in the WordPress community. Many users were concerned about Gutenberg’s added complexity to the WordPress editing experience. Others worried that Gutenberg would negatively impact their page speed and site performance.
To address these concerns and explain why the new editor is necessary, WordPress co-founder Matt Mullenweg had this to say about the Gutenberg release on his blog:
Over the past several years, JavaScript-based applications have created opportunities to simplify the user experience in consumer apps and software. Users’ expectations have changed, and the bar has been raised for simplicity. It is my deep belief that WordPress must evolve to improve and simplify its own user experience for first-time users.
Elementor Pros
Ease of use. Elementor was designed to be easy to use. It’s suitable for beginners, yet it also offers advanced functionality for more experienced WordPress users.
Powerful functionality. Despite its easy-to-use interface, Elementor offers a ton of useful functionality. It has most of the things you need to create customized WordPress pages.

Flexibility. The Elementor page builder allows you to create many page types. You can create any kind of content (e.g., text, images, videos, etc.) and arrange it on the page any way you want with a drag-and-drop style interface.
Extendability. Elementor has a thriving community of add-ons and plugins. They allow you to customize and extend your page builder experience.
Elementor Cons
Learning curve. The Elementor page builder is more complex than the now-standard WordPress Block editor. If you’re new to page building, you may find the cryptic icons and collapsed menus a bit challenging to learn.
Complexity. While the Elementor page builder is very powerful, it can also get a bit overwhelming at times. There are dozens of accordions and grids to navigate through, and some functions just don’t work well with other plugins.
Noisy interface. As much as some users love the customization options, the Elementor edit screen can get noisy. Premium features are given spots in the menus, even if you use the free version. Simple text edits require several steps, whereas the native Block editor requires only one. If you don’t know what you’re doing, the Elementor interface can get in the way.
Page speed. The Elementor page builder uses a lot of JavaScript. This can negatively impact your page speed and site performance. Even when your page is just made up of text content and a few compressed images, Elementor still lurks in the code, adding up to 400 milliseconds to the page speed. Users may not notice the difference, but Google will.
WordPress Block Editor Pros
No-nonsense interface. The Block editor provides a no-nonsense editing experience. You simply drag and drop content building Blocks to create your page layout. You don’t have to worry about the extra clicks and popup menus required by Elementor. The Block editor has a simple interface that suits most basic content creation needs.
Easy to use. If you’re new to WordPress or don’t have much experience with website editing, the Block editor can get you started quickly. It’s intuitive to learn, with only a few functions to learn.

Plays well with others. Because the Block editor is built into the core WordPress software, it functions very well with other third-party plugins. The WordPress plugin directory lets you know whether each plugin has been tested with your current version of WordPress, so there’s much less risk for broken Blocks or pages.
Better page speed. While the Block editor does use JavaScript, it’s not nearly as noisy as Elementor. While you still have to be smart about media file size, the Block editor’s smaller footprint can help you improve your page speed and site performance.
WordPress Block Editor Cons
Limited flexibility. While the Block editor is more user-friendly than the Classic content editor, it still does not offer much flexibility. You can’t create any kind of page you want with the basic Block editor–you may need plugins to make your blog stand out.
Standard functionality. While the number of native WordPress Blocks is growing, the choices are far fewer than with premium page builders like Elementor.
Code required for customization. While the Block editor is straightforward to learn and use, you can only tweak things so much. Custom coding or plugins might still be required to get a customized look on your website.
Which is better: WordPress Block editor or Elementor?
As you can see, both the new WordPress Block editor and Elementor have their advantages and disadvantages. Elementor is a bit more flexible and powerful, but the Block editor is easier to use and offers less noise. Either one can be a great option for your WordPress website.
The decision ultimately depends on your needs, preferences, and experience level. You may find that the WordPress Block editor is perfect for your basic needs. Or, you might prefer using the Elementor page builder to get more advanced page designs. Either way, you now have a better idea of what each tool offers.
For further reading, see our articles on using image gallery Blocks and full site editing for WordPress.
