Using Google Fonts in WordPress design and development


From accessibility and collaboration to faster page load speeds, there are many reasons to integrate Google Fonts into your WordPress website. With a catalog of more than 1,000 fonts and icons, every option is designed specifically to work on the web. In this short guide, you will learn about the benefits of using Google Fonts in WordPress design, along with steps to make the development process smooth and seamless.
What is Google Fonts?
Google Fonts is a library of open-source fonts and icons which makes it easy to bring personality and performance to websites and products. It includes a huge catalog of fonts, making it easy to find the right font for any project. It’s free to use and can be accessed from anywhere in the world.
Google Fonts are typefaces that are available as free, royalty-free resources. Google Fonts is designed to work across devices and platforms, supporting various web technologies, such as CSS3, HTML5, and XHTML5. As an added benefit, Google Fonts support the Web Open Font Format (WOFF), a web standard designed to store web font data within standard formats, making it easier to transmit fonts across the internet.
With this technology, Google Fonts works for every kind of user, whether you are a web designer or a web developer, an entrepreneur or a blogger. This broad availability means that Google Fonts can be easily incorporated into your website to make your web pages more attractive, easier to use, and less likely to have page load issues on the user end.
How can I use Google Fonts?
Google Fonts can be used in any project, from webpages and apps to print and digital products. All you need to do is choose a font from the Google Fonts library, then download the font files and add them to your project. You can also link directly to the font files from your web page or app.
Are there any restrictions on using Google Fonts?
Google Fonts are free to use for any project, but you must follow the terms of service. This includes attributing Google Fonts when you use them, and not using them for any commercial purposes. You can find more information in the Google Fonts Terms of Use.
The Benefits of Google Fonts in WordPress
As of today, more than 1000 options are available through Google Fonts. Of course, there are millions of fonts out there today created by brilliant typeface artists, and by comparison, this list is relatively limited. Still, there are some distinct benefits to using Google Fonts in your website or app.
- Increase the accessibility of your website.
- Higher quality fonts for free.
- Lower typographic costs than premium fonts.
- Better user experience.
- Reduce the number of HTML resources.
Google Fonts play a huge role in user interface and usability. As mentioned, they are free and lightweight, meaning they take up much less space and speed up load times.

At the same time, Google Fonts offer excellent readability on digital screens. While some would argue that Google Fonts put a damper on design freedom and flexibility (and there is some truth to that), standardization across the web is more helpful to the end user than harmful.
Google Fonts API & GDPR
The Google Fonts API not only requests and downloads font files to provide the correct fonts when visiting a webpage but also logs records of CSS requests and other information. Google saves a limited amount of personal data in the form of the visitor’s IP address, but no cookies are stored in the browser. Still, this is personal data according to the GDPR, so it’s best to implement a consent form.
Site owners who wish to enjoy the page load and formatting benefits but avoid GDPR concerns have the option of self-hosting Google Fonts, as well.
How to integrate Google Fonts in WordPress
It is worth emphasizing once again that using Google Fonts in WordPress design and development can help reduce the load time of your WordPress website, especially when you have a busy portfolio. But you must still integrate Google Fonts in WordPress the right way to reap all the benefits.
First, you must consider the text spacing between font sizes. As with page layout and graphics, you need to see how a particular font responds in a desktop vs. mobile environment. Google’s indexing algorithm also considers text that is too small or too close together as an unfriendly mobile experience, which can hurt your search rankings.
Color contrast is also essential. As most designers know, readability is negatively impacted if the background and typeface colors do not have enough contrast. If a user has trouble reading your content, they are more inclined to bounce. This design practice is vital for keeping people on your WordPress site longer, as well.

Many of the most popular themes available for WordPress already use a Google Font by default. If you’re unsure, search for your theme’s default resources by name on the Google Font site. When your theme of choice does not default to a Google Font, or you decide you want to use something different, there are a couple of easy ways to add them.
The first thing that you will need to do to integrate Google’s fonts in WordPress design is to go to Google’s web font directory and find the font you want.
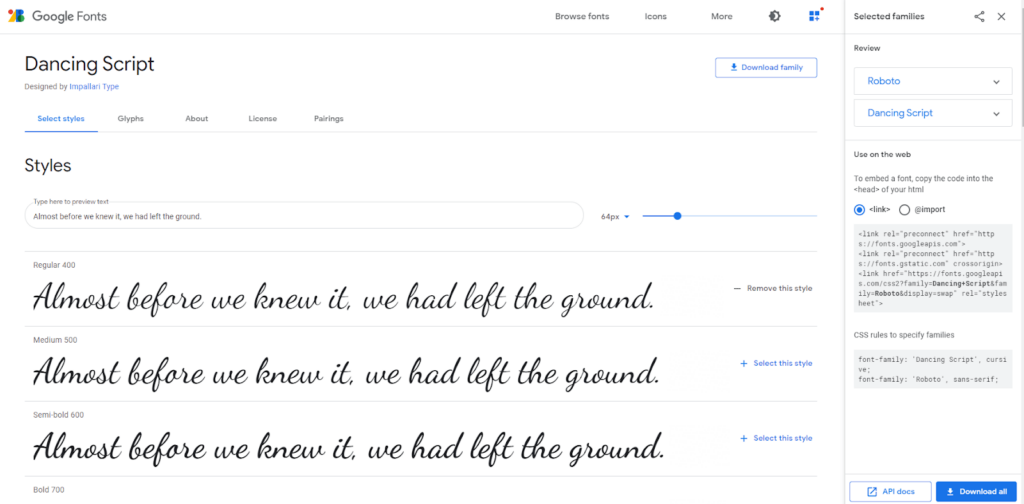
After you’ve picked out the best choice for your site on Google Fonts, click the link for “Select this Style,” which produces a right-hand sidebar with code options to embed on your WordPress site.

Most people will want to copy the <link> shown, then paste it into your themes header section, but you can also download or snag CSS code.
According to WPbeginner, you may also open your theme’s style.css file and use the import tab to paste your desired font codes. You can even combine several font requests into one.
5 top picks for WordPress sites
Google Fonts offers a plethora of possibilities. While most people have become familiar with the typefaces on their computer screens, there are many more fonts that designers and developers haven’t adopted. Here are five highly desirable Google Fonts to add to your design arsenal.
Roboto – Arguably the most ubiquitous Google Font, Roboto is available in 12 different styles and is infinitely easy to read.

Poppins – This unique font available in 18 different styles is reminiscent of the highly regarded Helvetica typeface. Modern, familiar, and also easy to read.

Otomanopee One – While probably not the best choice for long-form body text, Otomanopee One is fun and artsy and great for headers on creative-leaning sites.

Bebas Neue – Because of the narrow dimensions of each character, Bebas Neue is one of my all-time favorites. It can be hard to read in long paragraphs, but in H2s and H3s, it saves space without sacrificing readability.

Dancing Script – Script fonts are just plain hard to read on digital devices, most of the time. This one is an exception, though. If your site has a whimsical or romantic vibe and simply must use a script font in certain places, Dancing Script is one of the most consistently legible choices.

Using Google Fonts for long-term success
To briefly summarize, Google Fonts is truly an excellent tool for your WordPress web design. While you may have concerns over the somewhat limited number of options, the SEO and accessibility benefits of using Google Fonts must be carefully considered. If you have struggled in the past with slow page loading or user complaints of issues accessing your content, installing Google Fonts on your WordPress site could be part of your overall solution.
