How to use schema markup to optimize your website SEO


SEO is a sensitive word in marketing, and not without reason. Optimizing your business website for higher page rankings on SERPs and creating a seamless user experience drives quality traffic, increases conversions, and boosts your return on investment (ROI).
Although many SEO strategies can help you achieve your marketing goals, only a few utilize a powerful tool — schema markup. But what is schema markup, why is it essential for your website SEO, and how can you implement it on your pages? Grab a coffee, and sit back for the answers.
What is schema markup?
Schema markup is a language for structured data that your search engine, such as Google, uses to interpret the pages on your website.

A schema markup breaks down the content of your website and explains it to search engines to improve the user experience. It’s a great add-on to SEO strategies that you can apply for better website visibility. Instead of presenting generic information to people searching for your services, you can offer them more options to explore — even before they open your site!

If you input text between your HTML tags, for example <p>John Doe </p>, search engines will only bring out a normal string result without any extra detail explaining who John Doe is.
So let’s say you published a post containing your name. Google and other search engines will only recognize your name as a generic part of the content.
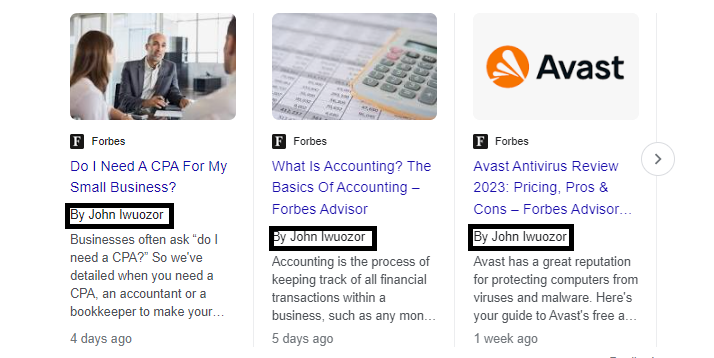
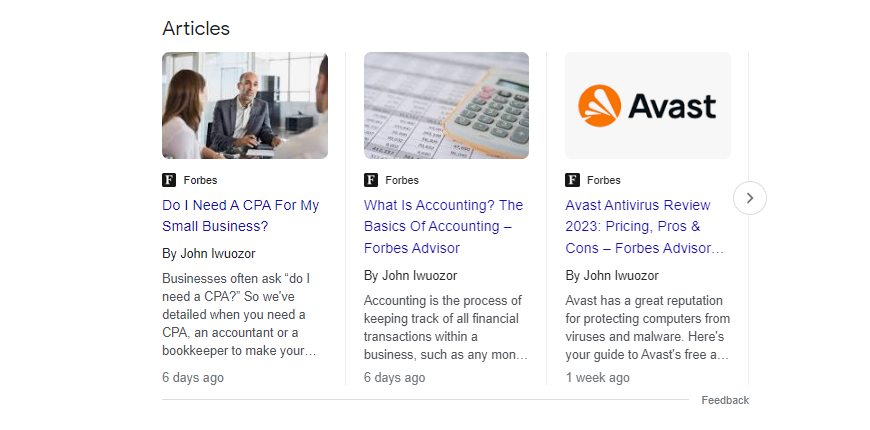
Alternatively, if you add a schema markup, you can assign the “author” value to your name, and Google will display it when your page appears on search engines, as shown below:

Types of schema markup you should know about
There are about 797 types of markup you can use depending on the properties you want and the search engine you’re configuring it for. For structured data markup that Google Search supports, you can work with the following:
- Article
- Book
- Breadcrumb
- Carousel
- Course
- Dataset
- Employer Aggregate Rating
- Event
- Fact check
- FAQ
- Home Activities
- How-to
- Image license
- Job posting
- Learning video
- Math Solvers
- Movie
- Education Q&A
- Estimated salary
- Podcast
- Practice problems
- Q&A
- Recipe
- Software app (Beta)
- Speakable
- Subscription and paywalled content
- Video
How does schema markup improve SEO?
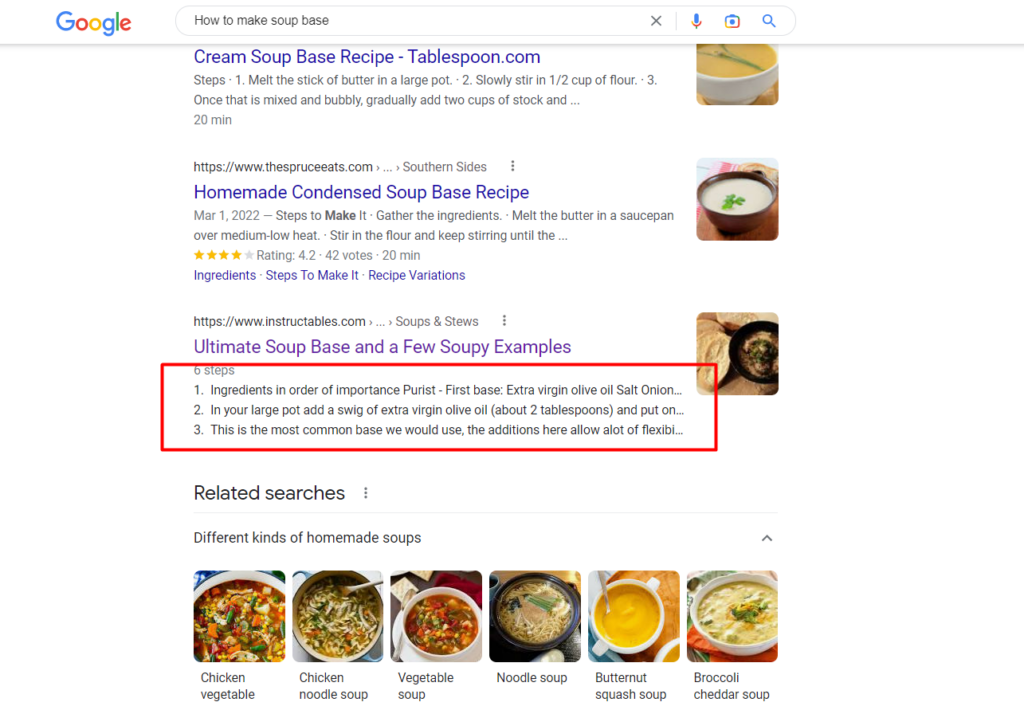
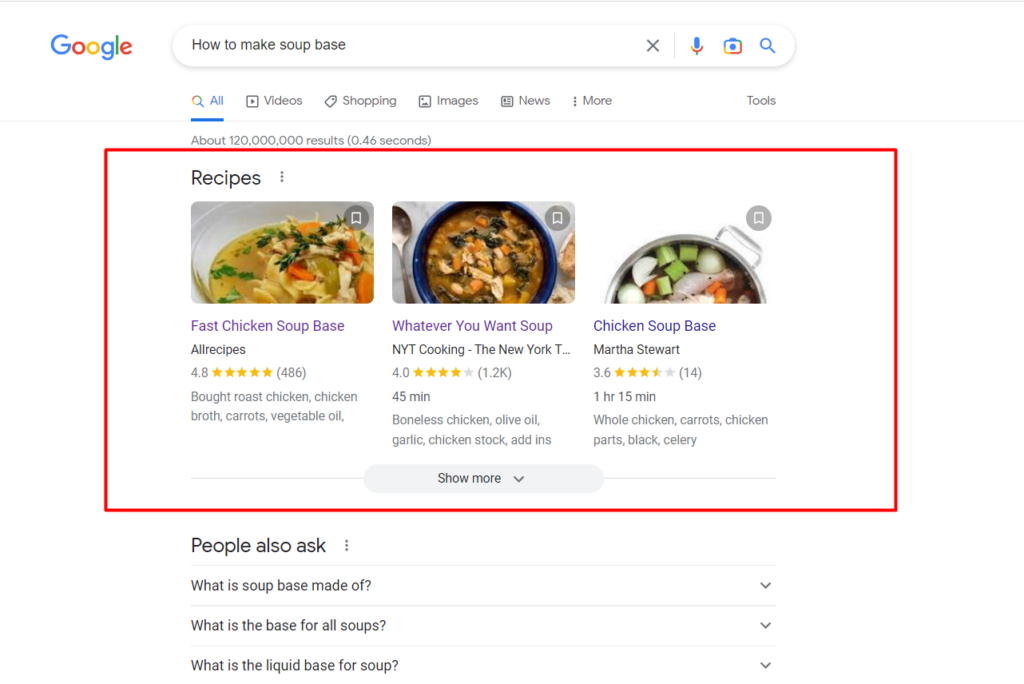
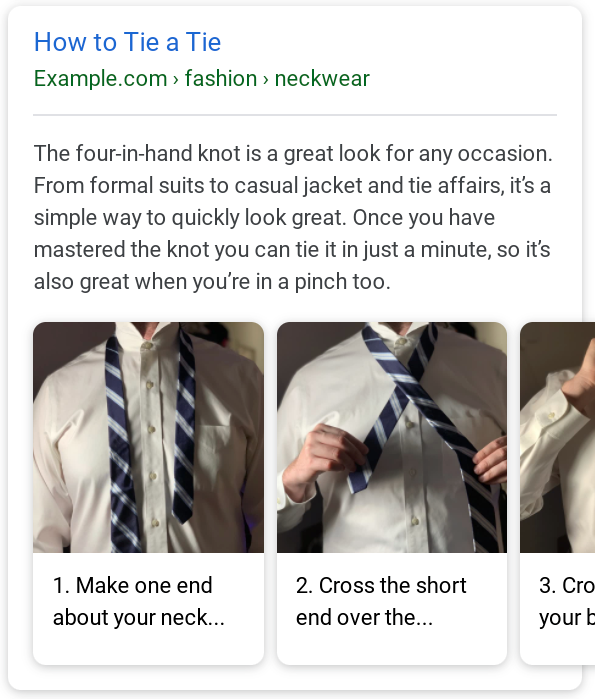
Let’s take a quick look at this image featuring an article with a “how-to” schema:

Then this:

These images depict a search result for the query “how to tie a tie”. However, if they were both ranking on the front page of Google, most people would likely click on the first image because of its detailed and rich snippets.
But what does this have to do with SEO?
1. Higher click-through rate
Users are more likely to click on an article with rich snippets than another page with just a few lines of the meta description. Most users prefer to go for the page with a richer preview.
Schema markup adds more beauty to your page when it pops up in the search engine for a query. And that automatically means a higher click-through rate for your blog posts, events, and much more.
Most SEO marketers believe that the more people access your page, the more search engines see it as a source of relevant information. This is because search engines like Google need pages that provide users with a great browsing experience.
2. Higher ranking means more visibility and traffic
Adding schema markup to your page increases its visibility, boosting your click-through rate (CTR) and helping you to rank better. And once your page lands on Google’s first page, you’ll be rewarded with more daily traffic to your site.
Of course, while structured data and bare metal hosting plays a huge role in boosting your CTR, other factors like content structure, usability, and backlinks also play a role.
By taking a more strategic and sustainable approach to link building, you can build a strong backlink profile that helps to improve your website’s visibility, authority, and relevance in search results. Some may choose to partner with a link building service like Vazoola to consistently earn high-quality SEO backlinks.
For example, if your on-page SEO and content quality need to be improved, it will be hard for your page to rank. And if it doesn’t rank for minimal visibility, there’s no way anyone will see it — much less click on it because of the rich snippet. That’s why it’s recommended to use structured data alongside other healthy search ranking optimization practices.
Structured data helps search engines better understand your content so you can achieve a better search ranking. In addition, you can also benefits from:
- Featured snippets — quickly grab people’s attention and appear at the top of Google’s search results.
- Knowledge panels — rich information panels that dominate the right side of Google’s search and draw attention.
- Video carousels — a bundle of short videos that show up in search results and drive users to view the full clips.
- Image packs — Google displays a series of related images when it detects users are searching for image-related queries.
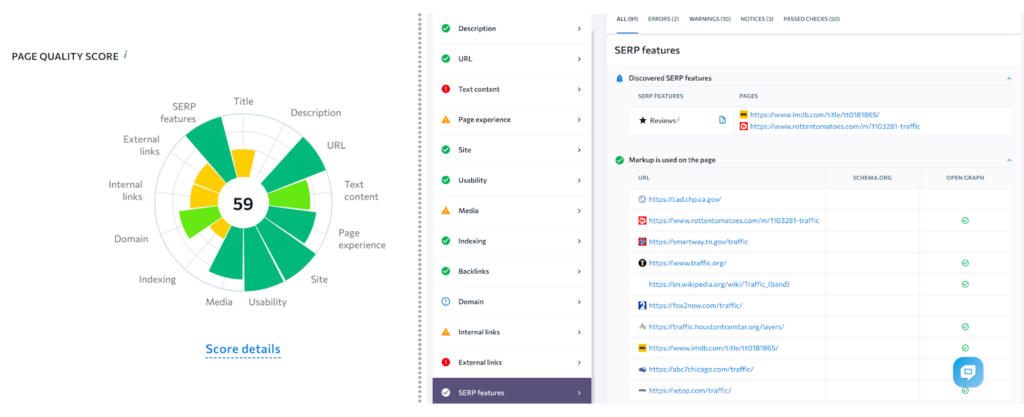
If you want your website to stand out in searches, run regular on-page SEO audits with SE Ranking to identify SERP feature errors and other issues such as indexing, links, usability, and more.

How to implement schema markup on your page
Marking up your page with a datatype is quite technical. In fact, you might want to get in touch with your developer for help — that’s if you don’t want to risk breaking your page.
There are several easy ways to add Schema markup in WordPress. One way is to use a plugin like Yoast SEO or All in One SEO Pack, both of which have built-in Schema markup functionality. Another way is to use a dedicated Schema markup plugin like Schema Pro or WP Schema, which allow you to customize the markup for your site. You can also add Schema markup manually by editing your site’s code, but this method is more complex and should only be attempted by experienced users. Regardless of which method you choose, adding Schema markup can help improve your site’s SEO and make it more visible to search engines.
However, if you like to avoid plugins, and you’re confident and have the required skills, you can implement schema markup with JSON-LD and the microdata methods explained below.
1. Using microdata
You can mark up your page by introducing attributes like “itemtype” and “itemscope” in your HTML, as shown below:
<html>
<head>
<title>Title of a News Article</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/NewsArticle">
<div itemprop="headline">Title of News Article</div>
<meta itemprop="image" content="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="image" content="https://example.com/photos/4x3/photo.jpg" />
<img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" />
<div>
<span itemprop="datePublished" content="2015-02-05T08:00:00+08:00">
February 5, 2015 at 8:00am
</span>
(last modified
<span itemprop="dateModified" content="2015-02-05T09:20:00+08:00">
February 5, 2015 at 9:20am
</span>
)
</div>
<div>
by
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<a itemprop="url" href="https://example.com/profile/janedoe123">
<span itemprop="name">Jane Doe</span>
</a>
</span>
and
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<a itemprop="url" href="https://example.com/profile/johndoe123">
<span itemprop="name">John Doe</span>
</a>
</span>
</div>
</div>
</body>
</html>
The above schema is for an article that depicts the author’s name, title, description, publisher, logo, and date published. And, you can see how it looks below:

2. Using JSON-LD
This method involves adding a script block separately in the head or body of your HTML page, like the below example:
<html>
<head>
<title>Title of a News Article</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"headline": "Title of a News Article",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": [{
"@type": "Person",
"name": "Jane Doe",
"url": "https://example.com/profile/janedoe123"
},{
"@type": "Person",
"name": "John Doe",
"url": "https://example.com/profile/johndoe123"
}]
}
</script>
</head>
<body>
<p> My name is John Doe</p>
</body>
</html>The result? It’s more or less the same as if you used microdata.
How to automatically generate schema markup
Google created a Structured Data Markup Helper tool for website owners to automatically generate a clean and functional code instead of building it from scratch. Follow these steps to create yours:
1. Visit Structured Data Markup Helper Tool and paste your link

Once you have access, navigate to the URL box and insert the page link you want to mark up. Don’t forget to click the type of data you want – article, how-tos, event, reviews, etc. – before checking the ‘start tagging’ box.
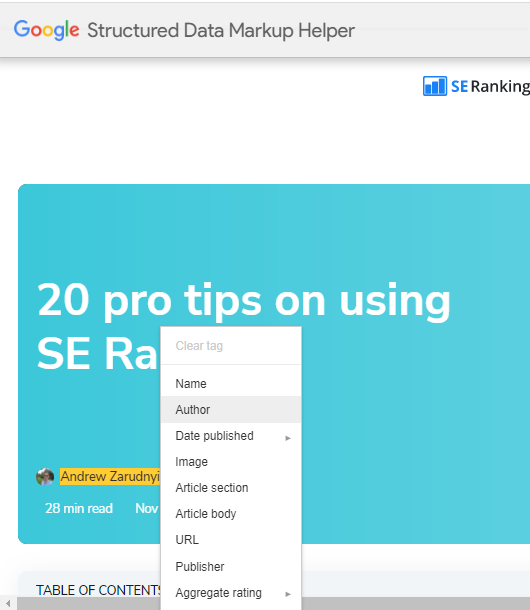
2. Mark up your page
Once you start tagging, you will be brought to a page displaying your website’s content (for the URL inserted).
On the right bar, you can find various data attributes such as author, time published, date, and article title.

Highlight the texts you want in your snippet and assign them an attribute.
For example, we highlighted Andrew Zarudnyi in the image above and assigned it the ‘author’ value. Do the same thing for your images so that at least one detailed image appears in the snippet.
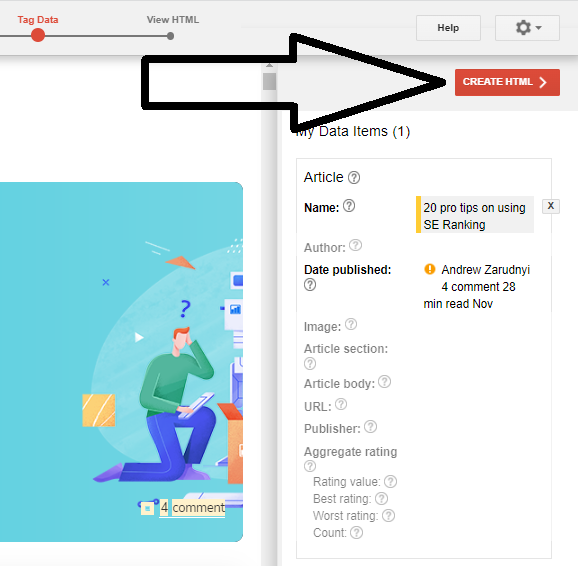
3. Generate schema markup
In the top-right corner, click on ‘create html’. You should see something like this:

The next page should show you your code as either JSON-LD or microdata (depending on which one you choose).
4. Add code to your HTML
Once your markup is ready, upload it to your page through plugins or manually. To prevent any technical errors and ensure your page is working, use Google’s snippet tester.

Insert your URL and check for errors. If nothing is found, then your page is good to go.
Scale your WordPress site with schema
Adding schematic markup is not a big big challenge for many SEO marketers and businesses. Yes, it can be relatively simple to add Schema markup to WordPress, especially if you use a plugin or a dedicated Schema markup tool. When you want a faster method to scale your online presence and gain more visibility, then you need rich snippets, and Schema helps you get there faster.
Use Google’s auto mark-up generating tool to get your code, and don’t forget to test the page to ensure everything is placed correctly. Finally, keep monitoring your markup for changes over time, and be sure to adjust it accordingly.
Schema markup is also essential for WooCommerce users because it can improve your product visibility. Learn more in our guide to WooCommerce SEO.
