8 ways a fast website helps improve customer retention and communication


Slow websites cost you customers. (Nobody wants to wait for pages to load — they want to access websites instantly.)
And a few seconds of delay can make a massive difference.
If your website speed isn’t up to scratch, you risk high bounce rates and lost revenue. But that’s not all. Fast websites bring opportunities to improve customer retention and communicate more effectively. Let’s examine how load speed affects your business and how you can improve it to encourage customer loyalty.
How fast should your site load?
Your site needs to load as quickly as possible. It’s that simple.
Why?
Because customers have high expectations when it comes to page speed. If you don’t fulfill these expectations, potential customers will go elsewhere. On average, websites worldwide load in 3.2 seconds on mobile and 2.8 seconds on desktops.
If you want a smoother customer experience than your competitors, your website should load at least this quickly. Faster loading only puts you further ahead.
8 reasons you need a fast website
Speed matters, and not for the reasons you think. While Google won’t knock your rankings down for having a slow website, it does affect your user experience. Poor user experience leads to higher bounce rates, impacting your rankings. It also harms conversions and loyalty.
Let’s see why you need a quick website to keep customers happy.
1. Lowers bounce rates
Slow-loading websites are frustrating. Users don’t want to wait for your content to appear, so they click off your website. The result? High bounce rates.
As Andy Crestodina, co-founder of Orbit Media, puts it…
“Web pages don’t have loading bars. So when the page is slow, the visitor doesn’t know if the delay will be another 500 milliseconds or 15 seconds. Maybe it will never load. And the back button is right there.”
High bounce rates are problematic because they signal poor user experience. If a bad online experience causes customers to leave, then this means that customers aren’t converting.
But if you focus on improving page speed, you can lower your bounce rates. Just look at Pfizer. The pharmaceutical giant reduced page loading times by 38%. This led to a 20% reduction in bounce rates.
2. Improves lead generation
Lead generation is a core pillar when building your sales funnel. It defines your opportunities for customer acquisition. Slow websites have an impact on customer acquisition. Customers leave without taking action because they’re bored. Faster websites attract attention quicker. Users are more engaged, which encourages them to stay longer. (And they’re more likely to complete actions that show interest.)
Take a look at Postbank, for example.
The retail banking organization saw a 58% increase in leads by speeding up its website. And it lowered lead acquisition costs by 37%.
3. Increases conversions
The speedier the website, the easier it is to move down the sales funnel. As a result, fast websites see higher conversions.
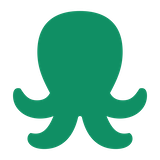
And a one-second delay can make all the difference.
In fact, pages that load in a second have an average conversion rate of 40%. Those with a two-second load time see a 7% drop in conversions. If it takes three seconds for your website to load, your conversion rate drops to 29%.

Now imagine you’re a new company that’s crowdfunding your organizational costs.
You set up a startup fundraising site for people to invest in your company. If your website loads in three seconds instead of one, you’ll get 11% fewer investments. That’s a big loss.
When you allocate funds to improve server performance, you are implementing content delivery networks (CDNs) and utilizing advanced monitoring tools. This ensures that your startup’s website runs efficiently, keeping customers engaged and satisfied
4. Buyers spend more
A positive user experience encourages customers to stay longer. This often means they buy more. Studies show that a 0.1 second improvement in website speed can cause an 8.4% increase in user transactions. This is because users feel comfortable spending more time browsing your products.
eBay is a good example of this.
With a 0.1-second improvement in load time, the online marketplace saw an increase in cart value.
5. Boosts search engine rankings
It’s true. Page speed isn’t a direct ranking factor for Google search results. But, user experience is.
Slow websites equal poor user experience. This will send you flying down the rankings. As a recent Backlinko report puts it …
“A site that’s difficult to use or to navigate can hurt rankings indirectly by reducing time on site, pages viewed, and bounce rate.”
You need to speed up your site to increase website visibility and drive organic traffic.
Look at BMW, for instance. The car company saw traffic to its sales site increase from 8% to 30% simply by improving page speed.
6. Facilitates smoother customers interactions
If a customer needs help, they want that support quickly. Picture a customer who encounters an error with their online banking app. They need immediate help.
Now imagine that the bank’s website is slow, the “Contact Us” link won’t load, and the support chatbot lags. These delays waste time and frustrate the customer more. A faster website improves customer service efficiency. This leads to a stronger brand reputation as you show customers you care about helping them as quickly as possible.
7. Improve customer retention
43% of customers will stop buying from brands after a poor experience. If you want your customers to keep buying from you, you must ensure the experience is convenient. Otherwise, they’ll switch to a competitor that can offer faster, more convenient service.
For example, imagine you’re an editor with tight deadlines.
You’re using a grammar-checking tool, but it loads very slowly. Instead of waiting for it to load, you switch to an AI grammar checker that’s very fast. Now, you can edit your work in seconds.
8. Give you a competitive edge
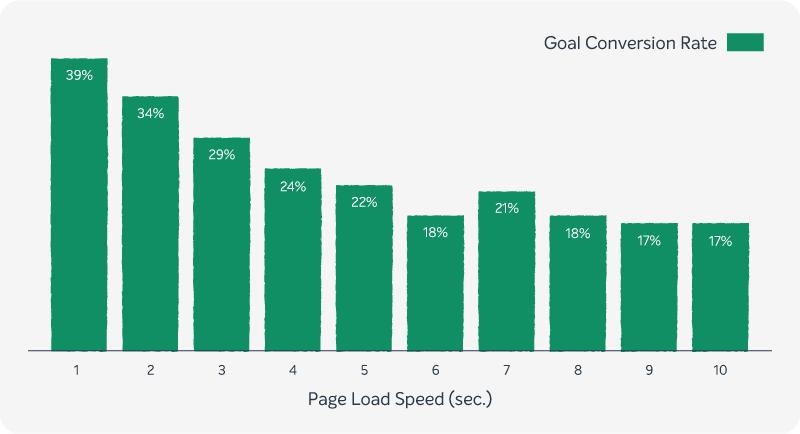
Since poor loading speeds are such a pain point for most people, businesses should focus on improving it. But it seems like they’re not. Almost half of all websites still need to improve their loading speeds.

Speed up your site if you want to beat your competitors with a smoother customer journey.
How to speed up page loading times
A fast website is the first step in a positive experience. It improves SEO performance and boosts customer loyalty. Here’s how to improve your loading performance to meet customer expectations:
1. Image compression
Large images slow down your site. You need to reduce file sizes without affecting quality.

Try these steps:
- Compress images: Use sites like TinyPNG to compress your visuals.
- Choose the right format: Use smaller JPEG files for photos. Save bigger PNGs for graphics that need transparency.
- Implement lazy loading: Have images load only when in the user’s view.
2. Minify code
Some code is longer than it needs to be. This takes longer to download and slows down your site. Remove unnecessary characters, like spaces, tabs, and comments, from your script. You can use online tools or plugins, like Code Minifier, to do this easily.
3. Use browser caching
Browser caching asks the browser to store static site assets, like images and code, on the user’s device for a period of time. This reduces the volume of requests the browser makes to your server. So, if a customer visits your website two or three times a day, it’s not continuing to download the same image every time.
It’s already stored on their device so it loads quickly. Set the cache headers on your server to control the length of time a browser stores your website’s assets.
4. Improve server response time
Fast web servers are quick at processing requests. This allows them to deliver website content at speed.
Choose a reliable web hosting provider. Look for proof of fast servers and robust infrastructure. You’ll also need to monitor server performance to ensure it runs well.

Use server monitoring to track your web server’s status and find areas for improvement. This helps you achieve optimal performance and maximum availability of the website. It can also help prevent downtime and outages for a more seamless experience. Consistent server monitoring not only enables fast page load times but also provides vital support for the availability of all connected web services.
5. Prioritize above-the-fold content
First impressions are everything.
This is why your most important content should be at the top of your web pages. This is known as “above-the-fold content.” Since this is the first content a user experiences, this should be the fastest-loading content. (It’s not useful if the content at the bottom of the page has loaded if the top serves up a blank screen.)
Ensure the first content loads quickly by optimizing critical CSS and JavaScript for above-the-fold content.
8. Use a lightweight theme
Pick one with minimal code and features if you’re using a website theme. Simple sites perform better. When searching web template libraries, look for themes designed for speed. If you’re tech-savvy, you can customize your theme to speed it up further by removing any unused features or code.
Fast websites equal happy customers
Fast websites deliver a more enjoyable experience. This reduces bounce rates and improves SEO rankings. If you want your site to run smoothly, choose efficient designs, reduce code and image size, and improve server performance.
Remember, website speed often comes down to how good your hosting is. You’ll need to monitor performance to ensure your servers perform to the best of their ability. If you’d rather leave this to the experts, check out EasyWP’s managed hosting options here.
About the author
Guillaume is a digital marketer focused on handling the outreach strategy at uSERP and content management at Wordable. Outside of work, he enjoys his expat life in sunny Mexico, reading books, wandering around, and catching the latest show
